In this Step by step Install jQueryUI Themes in your MVC App in 5 Minutes
we see how to get your chosen jQueryUI Theme and use it inside your MVC application in 5 minutes, following this simple steps :1) Select a Theme & download it
2) Select ONLY the script and style files you need
3) Reference them from your HTML5 file
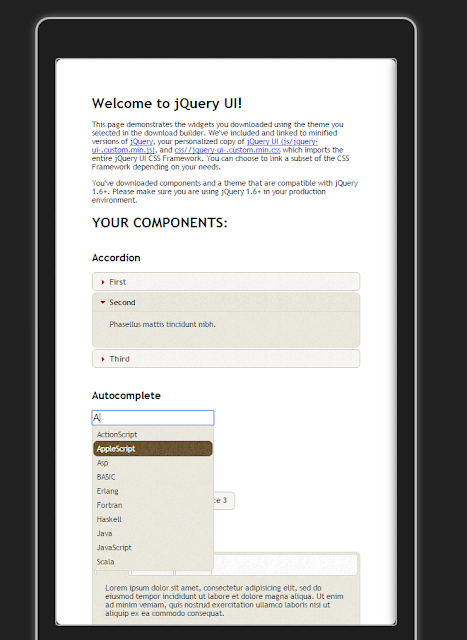
This is how this jQueryUI Application is shown in the Ripple Mobile Emulator , for Nexus Galaxy:

Install jQueryUI Themes in your MVC App in 5 Minutes
The whole process of downloading a jQueryUI Theme , selecting the files you need , and using the Theme in your MVC app, are as following:
1) Select a Theme & download it:
Browse to jQueryUI.com , and open the "Themes" page:
Select from the ThemeRoller the Theme you want to apply to your web site , clicking the "Download" button :
We use the former version because it is more stable .
Check all checkboxes if they are not :
Download the theme to your machine.
2) Select ONLY the script and style files you need:
Unzip and open the downloaded theme, as you can see here:Copy- paste the CSS and JS folders to your MVC project.
The ONLY files that the theme will need are the following:
1) JS folder :
"jquery-X.X.X.min.js"
"jquery-ui-1.9.2.custom.min.js"
2) CSS folder :
"jquery-ui-1.9.2.custom.css"
Inside the JS folder, replace the jQuery framework script file that comes with the jQueryUI theme, with the latest version:
And replace the corresponding reference in the HTML5 file :
To take advantage of a Mobile Emulator, take a look at this short tutorial on installing the FREE Ripple Emulator.
That's all. Our jQueryUI theme will be displayed this way:
by Carmel Schvartzman
כתב: כרמל שוורצמן








Thanks for sharing, nice post! Post really provice useful information!
ReplyDeleteGiaonhan247 chuyên dịch vụ vận chuyển hàng đi mỹ cũng như dịch vụ ship hàng mỹ từ dịch vụ nhận mua hộ hàng mỹ từ trang ebay vn cùng với dịch vụ mua hàng amazon về VN uy tín, giá rẻ.