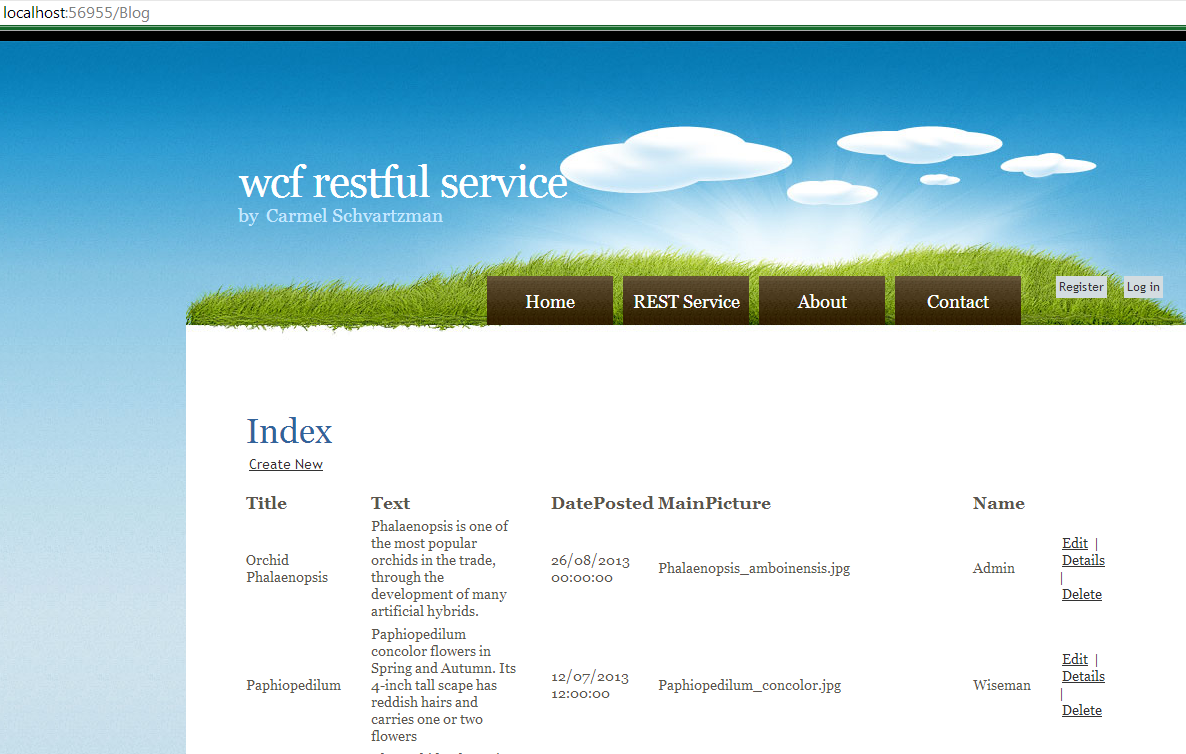
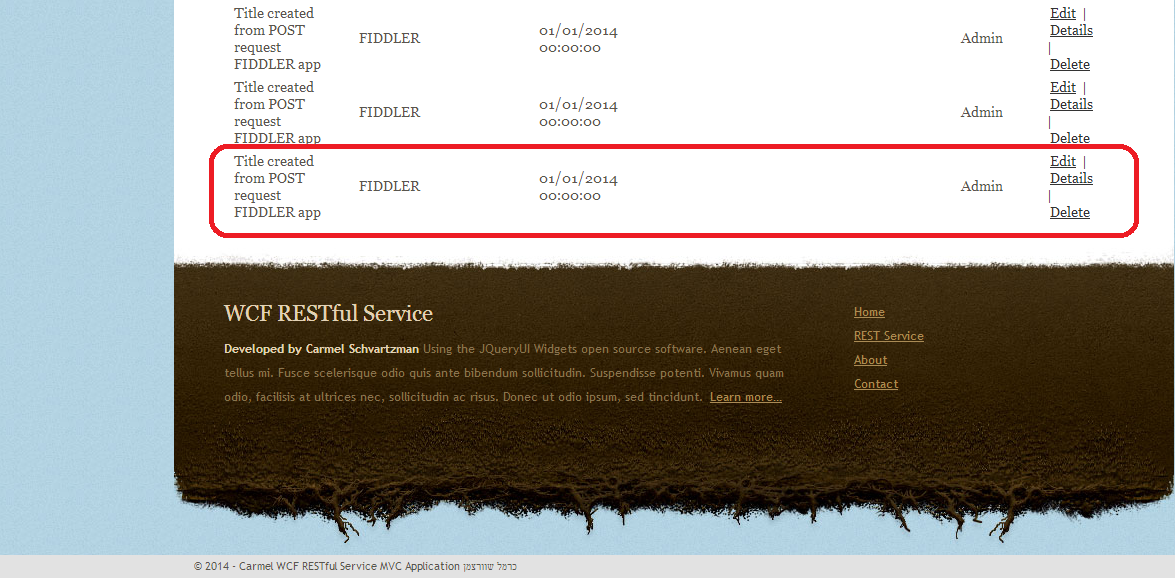
We'll use Fiddler for testing purposes of a RESTful WCF application, sending HTTP DELETE requests. We'll start with a WCF application, and we'll remove an entry using Fiddler, showing as follows :


First of all, we have to download the FREE Fiddler tool from this web site :

Now check the settings of the Operation Contract at the WCF Service Contract, in order to provide exactly what it is expected:
The WebInvoke is set to handle the DELETE HTTP method, and the request format is supposed to be JSON, the same as the response format. So, we'll send what the WCF wants.
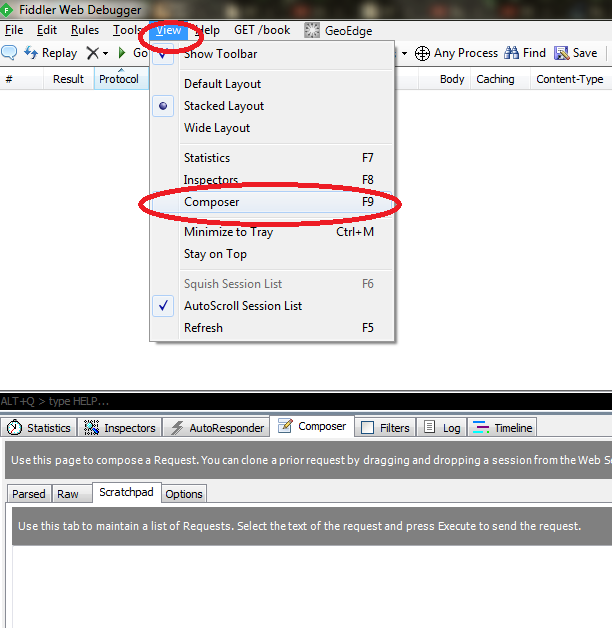
Open Fiddler and find the "Composer" option:

Then type in the WCF service URL and select "DELETE" HTTP method from the list. Set the request Headers as follows: (the Content-Length will be filled by Fiddler for you):
Fill the Request Body, and take care to fill the ID of the record to remove. The rest of fields is just optional.
Press the "EXECUTE" button to send the request. If you set a breakpoint inside the WCF operation, you'll see the following in action :
As you see, WCF succeeded at identifying inside the JSON the ID to erase.
Then the response is sent to Fiddler, with a "true" value, because everything went fine:
And the database shows the deleted value:
If you want to see the RESTful WCF that we're using here, see this tutorial.
That's all....
In this tutorial we've seen how to send an HTTP DELETE Request to an RESTful WCF service using Fiddler. Happy programming.....
By Carmel Shvartzman
כתב: כרמל שוורצמן




















