Let's say we have a post we want to customize with our most liked font. As to the date, Google Fonts have more than 600 different fonts to choose from.
For example, i'd like to produce the following cursive paragraphs as remarked here in green:
First, open the Google's Font wizard at http://www.google.com/fonts:
Here, just select the font's families you want, and press "Add to Collection". Then select the styles you want, and notice that this will have some performance cost in milliseconds for the load of your blog. The "clock" must preferably be at green or orange to be cheap in terms of performance :
Now you have to copy-paste some HTML & CSS. The HTML is the reference to the fonts.googleapis.com where the fonts are stored, and the CSS must be set at the <div>s where you want to change the font family:
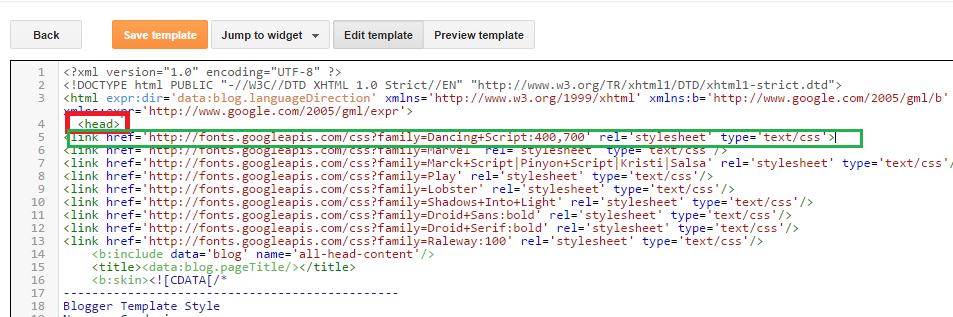
Go to your Blogger's Blog and open the Template's tab. Then click on "Edit HTML". Find the <HEAD> of the HTML, and paste the HTML you copy from the Google Fonts page:

Try to save the template. You will find an error while saving the blog template, saying that "Error parsing XML" ... "the element type 'link' must be terminated by the matching end-tag </link>":
So just write that end-tag " /> ". That's all.
Save the template. Now you have a new font that you can use in your posts.
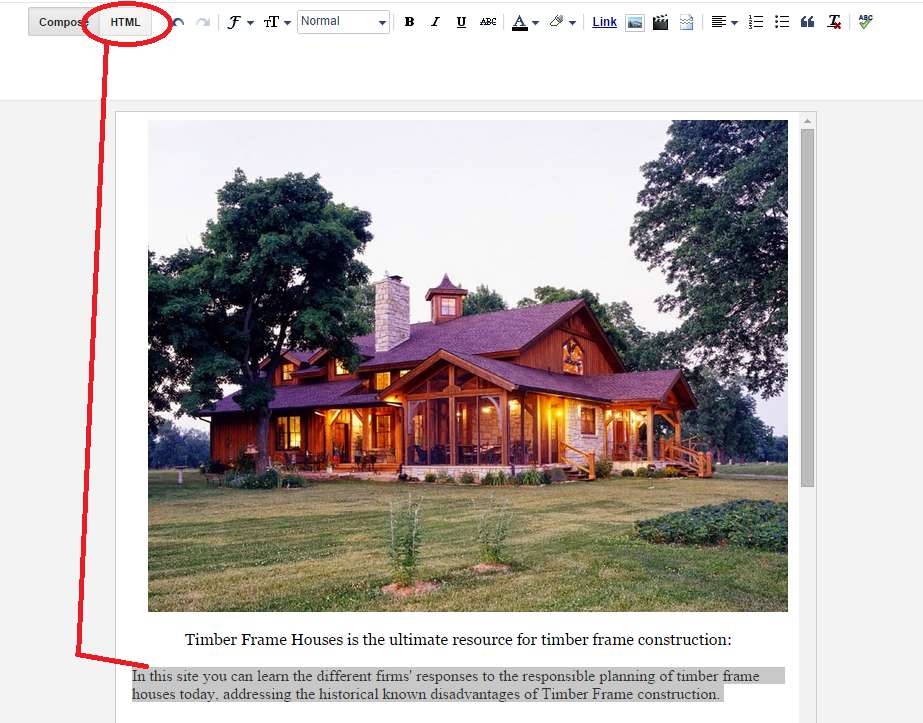
For example, open some post in HTML display, and select the <div> where you want to change the font:

Locate the corresponding <div> and get ready to add code to the "style" attribute of the <div> tag:
Paste the style that was automatically created at Google's Font page:
You will not see the new font at the Blogger editor. To see it, you will have to open your blog.
Browse to your blog and open the post, to see the custom font you added:
Changing the Default Font of the Blogger Blog:
That's all!!!! The same way, you could change the styles of titles, menus, etc, by changing the font FAMILY at the blog template.For example, you can set some Google Font as the DEFAULT font for your entire web site, as follows: open the "Edit HTML" of your template, and search the style for "post-body" :
There paste the style that you copy from the Google Fonts wizard ("font-family:....").
Changing the Blogger Post's Title Font:
The Post's title is inside an <h3> HTML tag, so search "post h3":
Then paste the font family style. That's all!!
In this post we've learned step by step how to add your preferred Google Fonts to your Blogger's Blog., to customize the web site fonts, changing the CSS3 styles. For another CSS3 customization optimized to make your web site responsive for mobile devices, you can learn using the Twitter Bootstrap in this short tutorial. A 5 minutes Twitter Bootstrap installing instructions are here . More easy CSS3 step by step graphical explanations for beginners can be found here.
By Carmel Shvartzman
עריכה: כרמל שוורצמן









Since, a few of your paperwork might be confidential or private, you wouldn't wish to add them on-line for conversion as they might be misused. Therefore, you want another strategy to convert your paperwork. If you want to learn more about this topic please visit here
ReplyDeleteHadoop online training
ReplyDeleteTibco online training
Tibco spotfire online training
Excellent article and with lots of information. I really learned a lot here. Do share more like this.
ReplyDeleteBenefits Of Web Designing
Advantages Of Web Designing
Excellent Blog, I like your blog and It is very informative. Thank you
ReplyDeleteTableau
Business
Thanks
ReplyDelete