In this post we describe Step by step How to Send Emails from an MVC App using Gmail SMTP and C#.
We implement here in just 15 minutes an Email sender in Asp.Net MVC, using the SMTP from Gmail.
The complete code for this tutorial can be get from the following GitHub repository:
https://github.com/CarmelSoftware/MVC_EmailSender
Also, we use Twitter Bootstrap for the Web design of the app:
Step by step How to Send Emails from an MVC App using Gmail SMTP
First, let's allow the Gmail security options to sending Emails from "less secure applications", by entering to https://www.google.com/
Then , open your MVC project and create a class to represent the Email object:
This Controller method will receive and send the Email using an utility class that we'll code next.
Now add another action method named "Details" for showing the user the email contents that have been sent:
Finally, let's code the class that will send Emails using Gmail. Create the following utility class, that uses the SmtpClient, the MailMessage and the MailAddress classes:
Take care of respecting the Port 587 and the rest of the settings; elsewhere, this will not work.
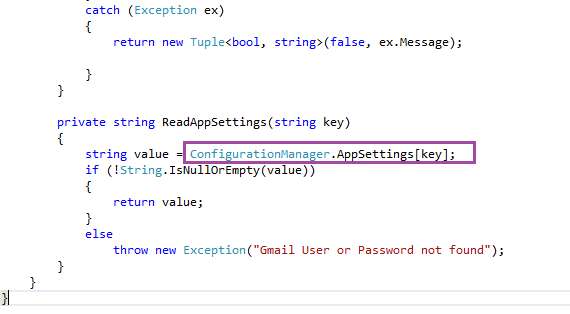
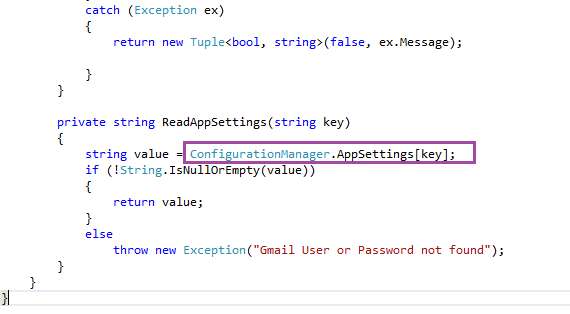
Also, add a method for safely reading settings from the Web.config file, as follows:

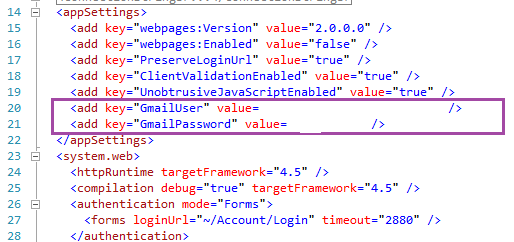
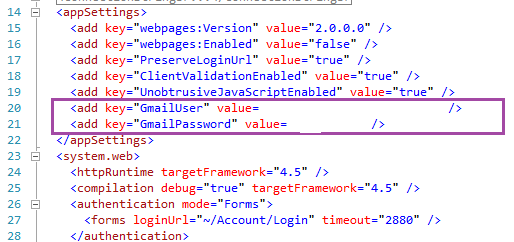
Set the above AppSettings keys at the Web.config file, using exactly the same User Name and User Password as at your Gmail account:

Then, your Controller will receive a boolean flag ("Item1" from the Tuple) and redirect the HTTP request to the Details action, or in case of error, will show the Error Message in Item2 and redirect back to the main web page:
This Bootstrap design will also display the validation checking as follows:
After sending the Email, the Details View displays its contents:
Happy programming.....
by Carmel Schvartzman
Next, add an empty Controller:
Add a View for the Index Action method:
We want to create an Email entity , so use the "Create" scaffold template, and the "Email" Model class:
You will automatically get the following View:
Now, let's customize this template to use the Twitter Bootstrap:
If you like, copy paste the code from the GitHub repository at https://github.com/CarmelSoftware/MVC_EmailSender .
The next step is to take care of the Email object that this View will send to the Controller using the HTTP POST method. We add another Action method to take care of that. Change the "Index" action name for something more relevant to our issue, like "JustSendIt" (also, change the name of the View accordingly):
This Controller method will receive and send the Email using an utility class that we'll code next.
Now add another action method named "Details" for showing the user the email contents that have been sent:
This method just fetches the Email object stored at the TempData and display its properties . Add a Strongly typed View for en Email object using the "Details" template:
Customize the tool generated markup with the following, to add the CSS3 style from Twitter Bootstrap:
Add the most updated versions of the Twitter Bootstrap and the JQuery javascript framework , at the _Layout.cshtml file in the Shared folder:
Add the Data Annotations to the Email class, to generate the javascript that validates the data at client side:
Finally, let's code the class that will send Emails using Gmail. Create the following utility class, that uses the SmtpClient, the MailMessage and the MailAddress classes:
Take care of respecting the Port 587 and the rest of the settings; elsewhere, this will not work.
Also, add a method for safely reading settings from the Web.config file, as follows:

Set the above AppSettings keys at the Web.config file, using exactly the same User Name and User Password as at your Gmail account:

Then, your Controller will receive a boolean flag ("Item1" from the Tuple) and redirect the HTTP request to the Details action, or in case of error, will show the Error Message in Item2 and redirect back to the main web page:
To browse to the main web page, change the RouteConfig's default route as follows:
Run the application:
After sending the Email, the Details View displays its contents:
We hope that this post has helped you ..
Happy programming.....
by Carmel Schvartzman
כתב: כרמל שוורצמן




















No comments:
Post a Comment