By Carmel Schvartzman
In this tutorial we'll learn how to create a Grid with CRUD functionality in MVC 4 in 10 minutes. This Grid, an HTML <table> object in fact, will expose data dynamically loaded from the database and sent by the Action method from the web server, and will offer CRUD (Create Retrieve Update Delete) functionality.Please notice that we're talking about an HTML <table> tag, with no paging-sorting capabilities. If you need to build a Grid with paging-sorting capabilities, refer to this tutorial .
In this tutorial we'll build a Grid with full CRUD functionality and a nice design in MVC 4, from scratch, taking advantage of the scaffolding capabilities of Visual Studio 2012.
Our Grid with CRUD functionality will appear showing as follows:
Let's first of all create an MVC 4 Web Application:
The template we'll use will be the "Internet Application" template:
To fetch data from the database, we'll create an Entity Model using the Entity Framework, so add a new item to the Models folder:
Choose the Entity Data Model from the "Data" tree node, and choose "Generate from Database", because we'll use the Dataset First approach to Entities Data Models:
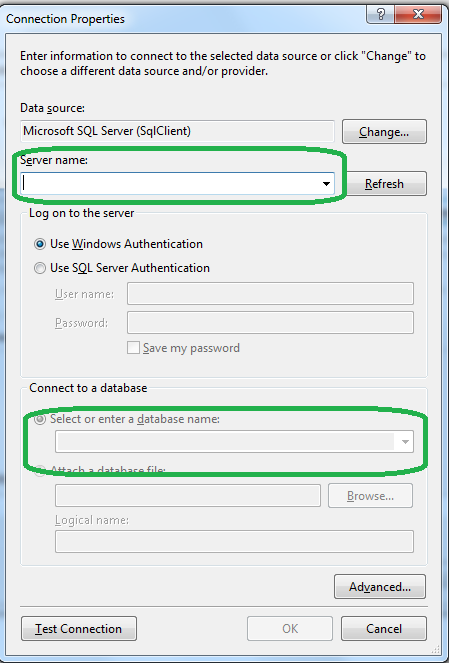
Create a new Connection with an Sql Server Data Source:
Type the SQL Server name and the Database name:
Save the connection string with a friendly name:
Next, select which database objects you want to bring to the Web Application:
Now let's create a new Controller called "BlogController", then automatically creating the necessary Views to cope with the CRUD functionality requirements. So right click over the Controllers folder, and add a new Controller:
Name it "BlogController", and select the template "MVC Controller with read/write actions and views, using Entity Framework":
The Context to use will be of course the one you named while creating your Entity Framework Data Model, and the Model will be the Blog class, because we'll be creating, updating and deleting Blog objects.
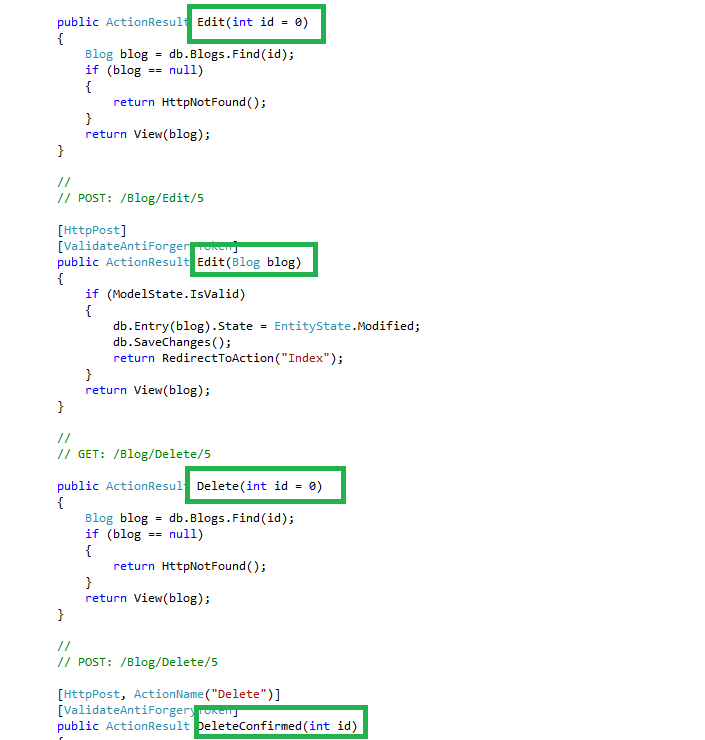
After you create the Controller, open it and take a look at the Action Methods created for you: there are action methods for displaying the list of Blog posts (Index method), to create new ones , to update them, and to delete:
Open the Views folder and see the Views that were created for you:
Now let's modify the <TABLE> we got on the Index View, to fit our needs:
As you see, we got a foreach loop which displays all the Blog posts.
First of all, let's add a link to the _Layout .cshtml file Menu, in order to browse to the Blog web page from the Home page:
Build and run without debugging(CTL-F5) your app. Then press the link "See All Posts" from the Menu:
We got a list of the posts in the shape of an HTML table. Click the Create link:
Return to the list and press the Details link:
Now do the same , and press Edit:
And now press Delete:
As you see, we got all CRUD functionality.
Now let's modify the <TABLE> we got on the Index View, to fit our needs. So open the Index View.
As you can see, the <TABLE> has not built-in style, and also the date and the pictures had not been correctly displayed. Let's add the style for displaying the data. Add a new item to the "Contents" folder:
From the Web tree node, select a CSS stylesheet, and call it "MyGrid":
Type the following CSS style inside the CSS file:
The code (to copy-paste) is the following:
Finally we add a <link> tag to include the .css in the Index View, and add the style classes to the <TABLE> , <TR> and <TH> tags:
Refresh the web page, and look at the results:
From the Web tree node, select a CSS stylesheet, and call it "MyGrid":
Type the following CSS style inside the CSS file:
The code (to copy-paste) is the following:
.webgrid-table
{
font:italic 11px Verdana;
width: 100%;
display:grid;
border-collapse: separate;
border: solid 1px #98BF21;
background-color: #f0c9a0;
padding: 5px 5px 5px 5px;
}
.webgrid-header th
{
background-color: #c67f1c !important;
color: #FFFFFF !important;
font: 900 14px Verdana !important;
padding:5px 5px 5px 5px;
text-align: center;
}
.ActionsTH
{
background-color: #c67f1c !important;
color: #FFFFFF !important;
font: 900 14px Verdana !important;
padding:5px 5px 5px 5px;
text-align: center;
width:180px;
}
.webgrid-footer, .webgrid-footer a
{
background-color: #c67f1c;
color: #FFF;
font: 900 14px Verdana;
padding:3px 3px 3px 3px;
}
.webgrid-alternating-row
{
background-color: #e5d773;
padding:5px 5px 5px 5px;
}
.title-column
{
font:900 13px Verdana;
text-align:center;
}
.webgrid-img
{
width: 150px;
height: 150px;
}
Refresh the web page, and look at the results:
As you see, we must format the dates and the pictures on the posts list. Open again the cshtml Index file, and change the code in order to display the dates and pictures:
This time we got the pictures, the dates and the Titles well displayed:
That's all!!
Happy programming.....
כתב: כרמל שוורצמן



























No comments:
Post a Comment