By Carmel Schvartzman
In this tutorial we'll learn how to measure HTML elements on a Web Page. We'll be using a FREE Chrome extension called MeasureIt.Given some Web Page, whenever we need to measure some element on the screen, we use MeasureIt:

First open the TOOLS > EXTENSIONS tab in Chrome, and search for MeasureIt:
Accept the conditions for the installation:
Then you'll have to refresh and you can open the MeasureIt app here :
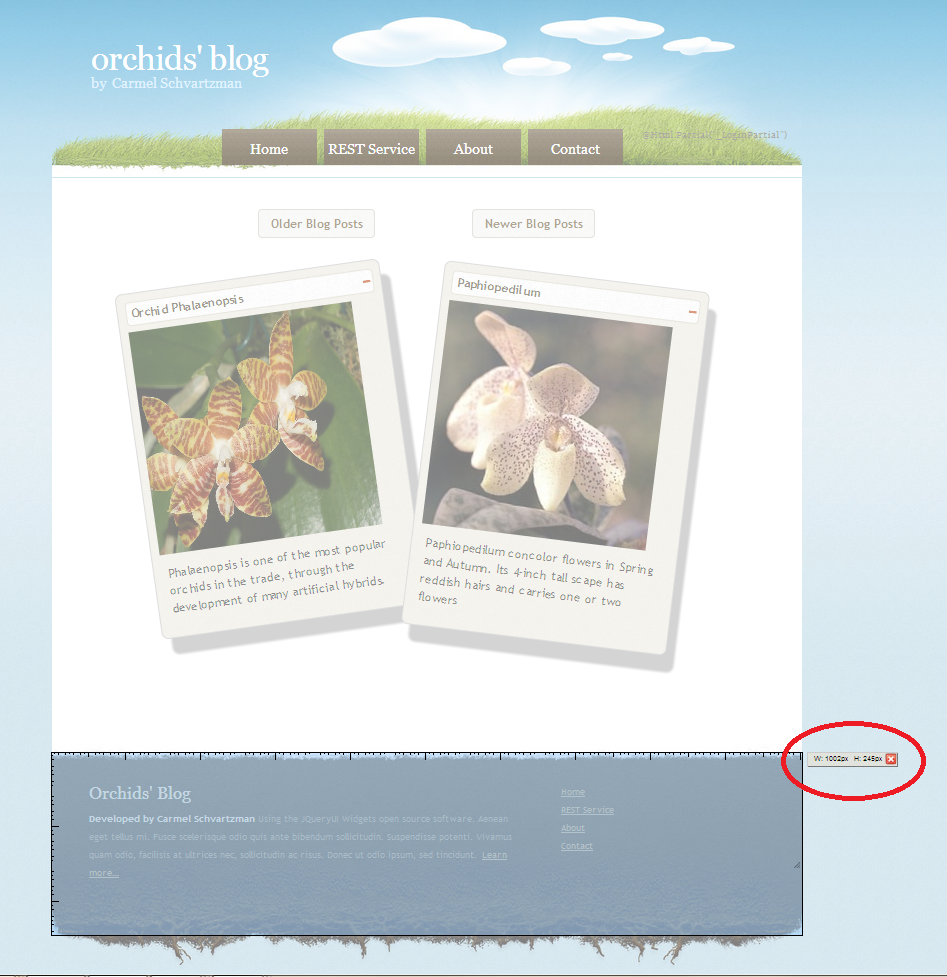
Then you're done. Browse to the page you want to analyze and , opening MeasureIt , you can take the dimensions of every element on the web page :
That's all!! In this tutorial we've learned how to measure HTML elements on a Web Page.
Happy programming.....
כתב: כרמל שוורצמן



No comments:
Post a Comment