By Carmel Schvartzman
An MVC View is the responsible for rendering the html for the UI with the user: it is the Presentation level in the ModelViewController software pattern; if so , it is absolutely forbidden to include in it any bussiness logic (wich is holded into the MVC Model) or any application logic (coded inside the MVC Controllers), nor any data fetching(MVC Model responsability, sent via the Controllers).
By convention, the Views are stored inside subfolders of the View folder, named after the corresponding Controllers: then for instance, all the Views you create related to the AccountController will be placed inside the "Account" folder ("Views/Account"). The MVC framework will search a required View to be rendered, in the folder with the name of the Controller, and if it is not there, will search at the "Shared" subfolder. If you want a View to be shared among several Controllers, place it in the "Shared" folder.
A View is just a class called ViewPage: it inherits from the Page class and also implements the IViewDataContainer, in order to hold all the data sent by the Controllers inside its ViewDataDictionary.
We can also send data to the View using the ViewBag dynamic dictionary, which internally uses the ViewData dictionary to store the key/value pairs, and it is an advantage because in the ViewBag case we don't need to cast the values. There is of course the disadvantage of ViewBag being late binded and therefore we don't have compile time checking but runtime errors instead. There is another useful collection named TempDataDictionary, similar to the former, with the difference that it persists ONLY between the current request and the next request (unless you mark the key to be persisted more than that, using the Keep() method). This is useful while passing data between Action methods, or in case of errors.
We'll want to add a Label to the web page, as follows:
To use the HTML Helpers we must create our own View, so first let's create a new Controller called "NewViewController", and then add a View to the Index Action method. So right click over the Controllers folder, and add a new Controller:
Name it "NewViewController", and select the template "Empty MVC Controller":
Open the Controller file and find the "Index" Action method:
Right click on it and select the option "Add View":
On the dialog, let the name be "Index", select the "ASPX" View engine, and choose a master page:
By convention, the Views are stored inside subfolders of the View folder, named after the corresponding Controllers: then for instance, all the Views you create related to the AccountController will be placed inside the "Account" folder ("Views/Account"). The MVC framework will search a required View to be rendered, in the folder with the name of the Controller, and if it is not there, will search at the "Shared" subfolder. If you want a View to be shared among several Controllers, place it in the "Shared" folder.
A View is just a class called ViewPage: it inherits from the Page class and also implements the IViewDataContainer, in order to hold all the data sent by the Controllers inside its ViewDataDictionary.
We can also send data to the View using the ViewBag dynamic dictionary, which internally uses the ViewData dictionary to store the key/value pairs, and it is an advantage because in the ViewBag case we don't need to cast the values. There is of course the disadvantage of ViewBag being late binded and therefore we don't have compile time checking but runtime errors instead. There is another useful collection named TempDataDictionary, similar to the former, with the difference that it persists ONLY between the current request and the next request (unless you mark the key to be persisted more than that, using the Keep() method). This is useful while passing data between Action methods, or in case of errors.
We'll want to add a Label to the web page, as follows:
To use the HTML Helpers we must create our own View, so first let's create a new Controller called "NewViewController", and then add a View to the Index Action method. So right click over the Controllers folder, and add a new Controller:
Name it "NewViewController", and select the template "Empty MVC Controller":
Open the Controller file and find the "Index" Action method:
Right click on it and select the option "Add View":
On the dialog, let the name be "Index", select the "ASPX" View engine, and choose a master page:
The first HTML Helper we'll learn about is the Label control. For the other HTML Helpers, refer to the "Categories" Menu in the top-right place in this Blog. Open the View we just created, and type the TempData["message"] in order to display a message:
Create the Form object taking care of its tags:
Also, add a button in order to submit the form:
Next, type the following code to display a TextBox:
Now build the application and run without debugging:
As you can see, we get just a textbox. We'll want also a text to be displayed on the web page, informing the user that there is a text box holding her/his name.
Our first try will be displaying a text by using the ViewBag or the ViewData collections. Therefore go to the Action method and append the following line, creating a new entry in the dictionary:
And accordingly change the View to output the text on the browser:
Now we got the text "User Name":
Let's take a look at the web page source:
Find the html that fits to the text:
As you can see, there has been rendered just a text, with no possibility of style settings or any control over the string. So this time we'll use an HTML Helper called "Label", with all its functionality. Erase the code you added to the Index Action method, and replace the ViewData["lblUserName"] for the following HTML Label control:
This Helper receives 3 arguments: the first is a string naming the control the label is linked with, in this case, the text box. The second argument is the text that the Label will display. And the third is an anonymous object specifying the label's style. We set the CSS class style as "MyLabel", and accordingly we append that class to the CSS "Site" file, in the "Contents" folder:
There we add the "MyLabel" class setting the width, font and colors of the Label Helper:
Rebuild the application, go to the browser , and refresh it:
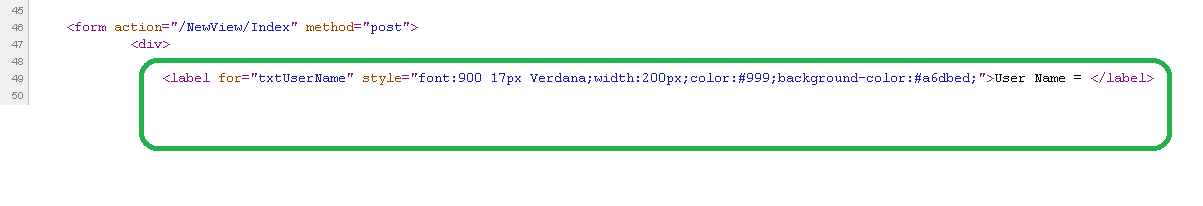
We could also set inline style as follows:
And now the page source will be as follows, although the Label appeareance will be identical:

In this tutorial we've learned how to use the most common HTML Helper, the label control, in an MVC View in ASP.NET MVC 4, sending to it data via the ViewDataDictionary.
That's all!!
Happy programming.....
כתב: כרמל שוורצמן






















No comments:
Post a Comment