By Carmel Schvartzman
In this tutorial we'll learn how to code an Action Method to create a new item and persist it to an SQL SERVER database in ASP.NET MVC 4, in order to enable support to all CRUD (Create Retrieve Update Delete) operations in our application.
An Action method is a public method in a Controller, called in response to an user interaction. When a user send a request to an MVC app, the MVC framework find the appropriate Controller routing the request to it, and calling an Action method. This Action method returns an ActionResult object, which can be one of the following:
1. ViewResult : renders an MVC View
2. PartialViewResult : renders a section of a View
3. FileResult : returns binary data in the response
4. JsonResult : returns serialized Json object
5. JavaScriptResult : returns a script to be executed in the user browser
6. RedirectResult : redirects to another Action by URL
7. RedirectToRouteResult : redirects to another Action
There is also an EmptyResult, to return null.
Every public method in a Controller is suposed to be an Action. We can place private methods in a Controller, and if we need a public method that is not an Action, it must be decorated by an NonActionAttribute, which is translated by MVC to an 404 error (Page Not Found).
An Action method can handle different HTTP Verbs by using the AcceptVerbsAttribute, or the following more specific attributes:
1. HttpGetAttribute (for retrieving data)
2. HttpPostAttribute (for creating new entries)
3. HttpPutAttribute (for updating data)
4. HttpDeleteAttribute (for deleting)
When an Action method returns a View, we can pass data to the View using the ViewDataDictionary collection, this way:
ViewData["Some Key"] = "Some Value";
Also , the View object supports getting any strongly-typed object as an argument:
return View(someObject);
In the case an Action must pass data to another Action, this data is stored in a Session collection named TempDataDictionary:
TempData["SomeKey"] = someObject;
This is useful while redirecting to another Action, or when sending a message to another Action in case of errors.
Let's say we have an MVC app connected to a database with an Entity Framework data model. First we'll create a DataRepository which supports retrieve and create actions. Create a new class BlogRepository:
In the new class, create a property with only the "get" access modifier to worry for creating the Data Model context:
Create a "Save" method to persist the data to the store:
And create an "Create" method to add a new post:
The code will also remove the collection from the Cache, because the cache data is now obsolete:
Now we're ready to create our Controller and its Action methods. Add a new Controller named "BlogController":
The template to be used will be "MVC Controller with empty read/write actions":
Open the new Controller and find the "Create" Action:
Now let's add a View to render the list:
Choose creating a strongly-typed View, with the Blog Model:
The Scaffold Template must be "Create" in this case:
The "Create" View inside the "Blog" folder has been automatically created:
In order to add a new link to the Menu, open the _Layout.cshtml file and add the following entry:
Actually, we don't need to add it, because we can also click the prebuilt "Create New" link:
Open the new Controller and find the "Create" Action, with "HttpPost" attribute decorating it:
Write the following code to create a new post using the Repository:
Notice that we're calling Save() after creating the new post. Also notice that we replaced the parameter type of the method, to a "Blog" type, which is received from the browser through an POST request.
Now let's see how our Action method works. Debug the project (F5), and browse to the "Create" page :
We get the "Create" View, to input the new Blog post:
Enter some input into the form, and press Save:
Now let's check the database. Indeed, the post has been persisted:
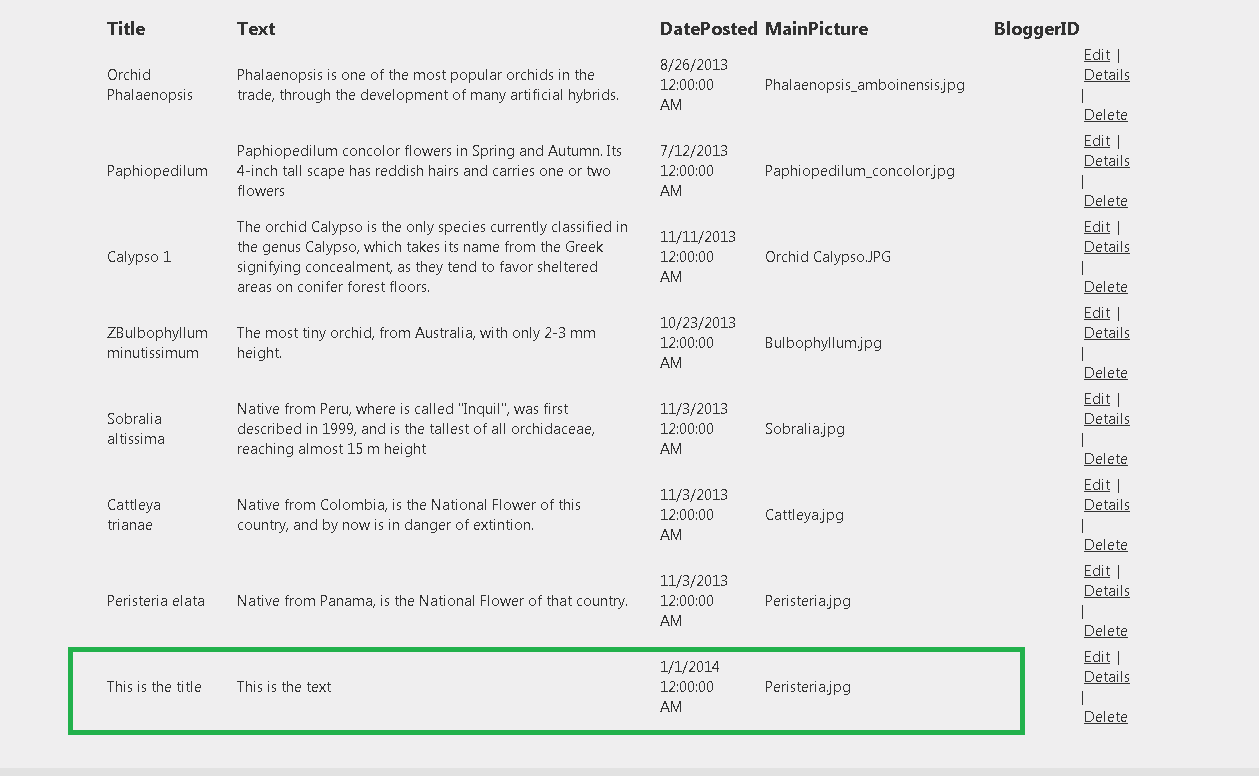
And also it is reflected in the "Index" View, because the Cache has been refreshed:
In this tutorial we have learned how to create an Action Method to add a new item to a database table in ASP.NET , MVC 4, using a Repository with caching support.
That's all!!
Happy programming.....
An Action method is a public method in a Controller, called in response to an user interaction. When a user send a request to an MVC app, the MVC framework find the appropriate Controller routing the request to it, and calling an Action method. This Action method returns an ActionResult object, which can be one of the following:
1. ViewResult : renders an MVC View
2. PartialViewResult : renders a section of a View
3. FileResult : returns binary data in the response
4. JsonResult : returns serialized Json object
5. JavaScriptResult : returns a script to be executed in the user browser
6. RedirectResult : redirects to another Action by URL
7. RedirectToRouteResult : redirects to another Action
There is also an EmptyResult, to return null.
Every public method in a Controller is suposed to be an Action. We can place private methods in a Controller, and if we need a public method that is not an Action, it must be decorated by an NonActionAttribute, which is translated by MVC to an 404 error (Page Not Found).
An Action method can handle different HTTP Verbs by using the AcceptVerbsAttribute, or the following more specific attributes:
1. HttpGetAttribute (for retrieving data)
2. HttpPostAttribute (for creating new entries)
3. HttpPutAttribute (for updating data)
4. HttpDeleteAttribute (for deleting)
When an Action method returns a View, we can pass data to the View using the ViewDataDictionary collection, this way:
ViewData["Some Key"] = "Some Value";
Also , the View object supports getting any strongly-typed object as an argument:
return View(someObject);
In the case an Action must pass data to another Action, this data is stored in a Session collection named TempDataDictionary:
TempData["SomeKey"] = someObject;
This is useful while redirecting to another Action, or when sending a message to another Action in case of errors.
We'll add an Action Method to add a new item to a database table in ASP.NET MVC 4 , resulting in the following Create View :
Let's say we have an MVC app connected to a database with an Entity Framework data model. First we'll create a DataRepository which supports retrieve and create actions. Create a new class BlogRepository:
In the new class, create a property with only the "get" access modifier to worry for creating the Data Model context:
Create a "Save" method to persist the data to the store:
And create an "Create" method to add a new post:
The code will also remove the collection from the Cache, because the cache data is now obsolete:
Now we're ready to create our Controller and its Action methods. Add a new Controller named "BlogController":
The template to be used will be "MVC Controller with empty read/write actions":
Open the new Controller and find the "Create" Action:
Now let's add a View to render the list:
Choose creating a strongly-typed View, with the Blog Model:
The Scaffold Template must be "Create" in this case:
The "Create" View inside the "Blog" folder has been automatically created:
In order to add a new link to the Menu, open the _Layout.cshtml file and add the following entry:
Actually, we don't need to add it, because we can also click the prebuilt "Create New" link:
Open the new Controller and find the "Create" Action, with "HttpPost" attribute decorating it:
Write the following code to create a new post using the Repository:
Notice that we're calling Save() after creating the new post. Also notice that we replaced the parameter type of the method, to a "Blog" type, which is received from the browser through an POST request.
Now let's see how our Action method works. Debug the project (F5), and browse to the "Create" page :
We get the "Create" View, to input the new Blog post:
Enter some input into the form, and press Save:
Now let's check the database. Indeed, the post has been persisted:
And also it is reflected in the "Index" View, because the Cache has been refreshed:
In this tutorial we have learned how to create an Action Method to add a new item to a database table in ASP.NET , MVC 4, using a Repository with caching support.
That's all!!
Happy programming.....
כתב: כרמל שוורצמן





















No comments:
Post a Comment