By Carmel Schvartzman
In this tutorial we'll learn how to create a static DropDownList HTML Helper in an MVC View in ASP.NET MVC 4. This DropDownList will either expose just a few items statically coded in the View, or sent by the Action method on the web server.An Html Helper is a class designed for rendering HTML controls to the Views. It supports several extension methods representing the different controls such as forms, textboxes, labels, dropdownlists, routelinks ( "< a >" ) , actionlinks ( "< a >" ) ,textareas, passwords, listboxes, checkboxes, radiobuttons, hidden fields, editors, and validation code.
We'll want to add a DropDownList to the web page, as follows:
To use the HTML Helpers we must create our own View, so first let's create a new Controller called "NewViewController", and then add a View to the Index Action method. So right click over the Controllers folder, and add a new Controller:
Name it "NewViewController", and select the template "Empty MVC Controller":
Open the Controller file and find the "Index" Action method:
Right click on it and select the option "Add View":
On the dialog, let the name be "Index", select the "ASPX" View engine, and choose a master page:
The HTML Helper we'll learn about is the DropDownList control. For the other HTML Helpers, refer to the "Categories" Menu in the top-right place in this Blog. Open the View we just created, and type the TempData["message"] in order to display a message:
Create the Form object taking care of its tags:
Also, add a button in order to submit the form:
Now, add the label which will inform the user what is the dropdownlist about:
Next, we'll add the DropDownList named "ddlCities", using an overload of the extension method with the following parameters:
The second parameter being an IEnumerable<SelectedListItem>, we'll add a List<SelectedListItem> containing this items:
Finally we add a string containing the text to be displayed as a default, and an anonymous object with the inline style for the dropdownlist:
Now build your application and browse to the "/NewView/Index" web page:
We got this dropdownlist, and select the item with the key "Buenos Aires" and the value "5":
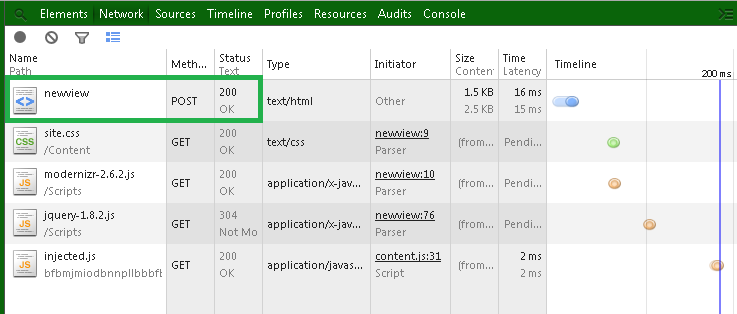
Now, what happens when we press the Submit button? Let's take a look at the Network tab on the Developer's Tools (F12):

An HTTP POST request has been sent to the web server, containing the Form data , the key = "ddlCities" with the value = "5":
Therefore, we need to create a new Action Method at the "NewView" Controller to handle the HTTP POST request ( AcceptVerbs(HttpVerbs.Post) ), with the same name "Index" ( ActionName("Index") ). Therefore, add the following Action method with the "ddlCities" parameter:
Also, we'll use the received value to send a message to the user, via the TempDataDictionary:
Rebuild the application and select a city, pressing the Submit button:
This time the user gets a message informing her/him that the selected value was 5:
Now we'll get the same results by an alternative way: we'll expose the same few items, but instead statically coded in the View, we'll send them by the Action method on the web server. So let's cut the IEnumerable list from the view and replace it with "null":
...and paste it inside the "Index" Action method as the value for the ViewBag "ddlCities":
Also, paste it to the POST Action method, because we have to load the dropdownlist again while this Action method render the View:
We get exactly the same results. However this alternative approach is not so advisable since every change to the cities list's values will require to rebuild and redeploy your application.
In this tutorial we've learned how to create a static DropDownList HTML Helper, in an MVC View in ASP.NET MVC 4, sending to it data via the ViewDataDictionary and the ViewBag wrapper.
That's all!!
Happy programming.....
כתב: כרמל שוורצמן






















No comments:
Post a Comment