By Carmel Schvartzman
In this tutorial we'll learn how to create a dynamic DropDownList HTML Helper in an MVC View in ASP.NET MVC 4. This DropDownList will expose just a few items dynamically loaded from database and sent by the Action method on the web server.An Html Helper is a class designed for rendering HTML controls to the Views. It supports several extension methods representing the different controls such as forms, textboxes, labels, dropdownlists, routelinks ( "< a >" ) , actionlinks ( "< a >" ) ,textareas, passwords, listboxes, checkboxes, radiobuttons, hidden fields, editors, and validation code.
We'll want to add a DropDownList to the web page, as follows:
To use the HTML Helpers we must create our own View, so first let's create a new Controller called "NewViewController", and then add a View to the Index Action method. So right click over the Controllers folder, and add a new Controller:
Name it "NewViewController", and select the template "Empty MVC Controller":
Open the Controller file and find the "Index" Action method:
Right click on it and select the option "Add View":
On the dialog, let the name be "Index", select the "ASPX" View engine, and choose a master page:
The HTML Helper we'll learn about is the DropDownList control. For the other HTML Helpers, refer to the "Categories" Menu in the top-right place in this Blog. We'll use the Entity Framework Data Model and the Repository we created in a previous tutorial . The repository exposes two Entities: Blog and Comment, with a one to many relationship between them. Open the View we just created, and type the TempData["message"] in order to display a message to the user:
Create the Form object taking care of its tags:
Also, add a button in order to submit the form:
Now, add the label which will inform the user what is the dropdownlist about:
Next, we'll add the DropDownList named "BlogPost", using an overload of the extension method with the following parameters:
The second parameter being an IEnumerable<SelectedListItem>, we'll leave it empty with a "null" value , to force the MVC framework to search the ViewBag (and therefore the ViewDataDictionary, because the ViewBag is just a wrapper of the ViewData) for a key named "BlogPost" as the first argument tells, containing a SelectList of SelectedListItems, which soon we'll add to the Index Action method:
The third parameter is the text to display on the DropDownList , and the fourth is an anonymous object representing the CSS style:

Now for the code in the Action method, find the "Index" in the Controller, and add the code to populate the dropdownlist:
We just instantiate our Repository, and populate the SelectList with a Linq query retrieving the posts. Also, we set the Key and the Text for the SelectList, with the names of the properties we use as Key/Value, in this case, we use the "BlogID" and the "Title" properties.
Now build your application and browse to the "/NewView/Index" (or just "/NewView") web page:
We got this dropdownlist, and select the post with the Title "Sobralia Altissima" and the key "5":
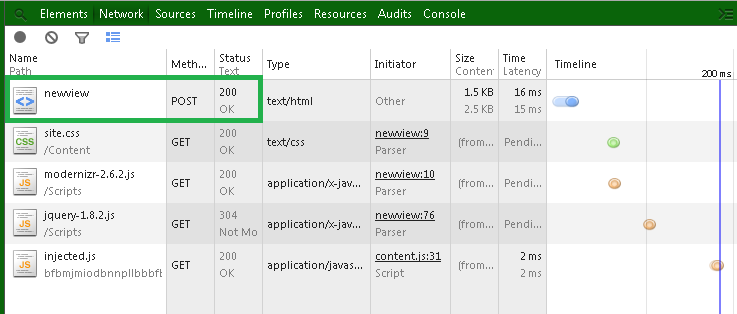
Now, what happens when we press the Submit button? Let's take a look at the Network tab on the Developer's Tools (F12):

An HTTP POST request has been sent to the web server, containing the Form data , the key = "BlogPost" with the value = "5":
Therefore, we need to create a new Action Method at the "NewView" Controller to handle the HTTP POST request ( AcceptVerbs(HttpVerbs.Post) ), with the same name "Index" ( ActionName("Index") ). So add the following Action method with the "BlogPost" parameter:
Also, we'll use the received value to send a message to the user, via the TempDataDictionary:
Because we have to load the dropdownlist again while this Action method render the View , add to the POST Action method the code to populate again the dropdownlist, this time a little more simple, fetching the data directly through the "Blog" DbSet:
Rebuild the application and select a Blog Post, pressing the Submit button:
This time the user gets a message informing her/him that the selected value was 5:
In this tutorial we've learned how to create a DropDownList exposing items dynamically loaded from database and sent by the Action method on the web server, via the TempDataDictionary and the ViewBag wrapper.
That's all!!
Happy programming.....
כתב: כרמל שוורצמן



















No comments:
Post a Comment