By Carmel Schvartzman
In this tutorial we'll learn how to add an Entity Data Model to an ASP.NET MVC App.
The Entity Data Model is implemented by the Entity Framework to map your database to the entities in your application. The Entity Framework is an ORM (Object Relational Mapper) which implements the Active Record Pattern and the Data Mapper Pattern with an approach of giving primordial importance to the application Entities and not to the database objects.
The Active Record Pattern is an software engineering pattern which maps data columns to object fields, and data tables to object classes.
The Data Mapper Pattern is a design pattern which allows the separation between the database and the object Model layers.
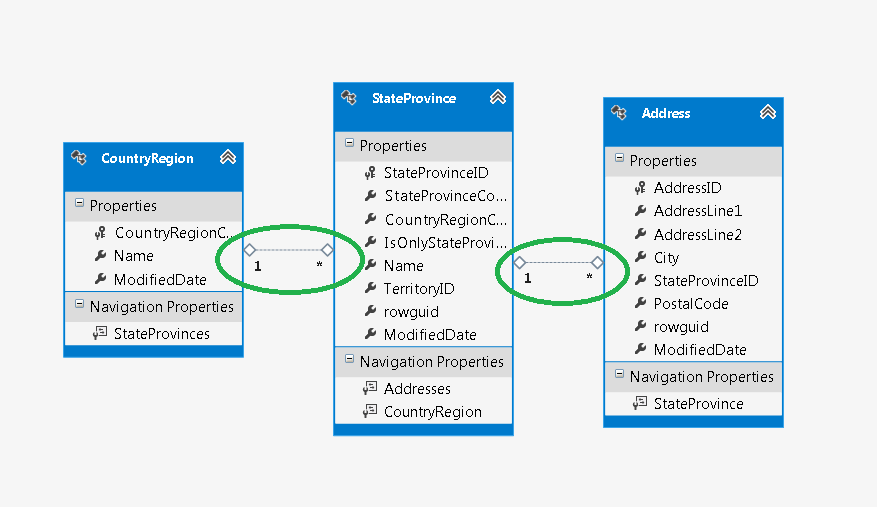
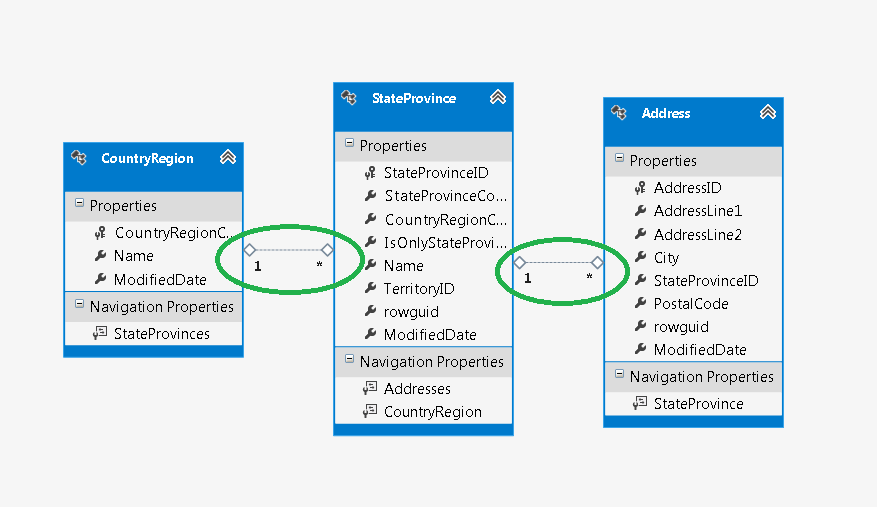
In the following picture we can see the designer of the Entity Data Model showing Entities and their relationships:

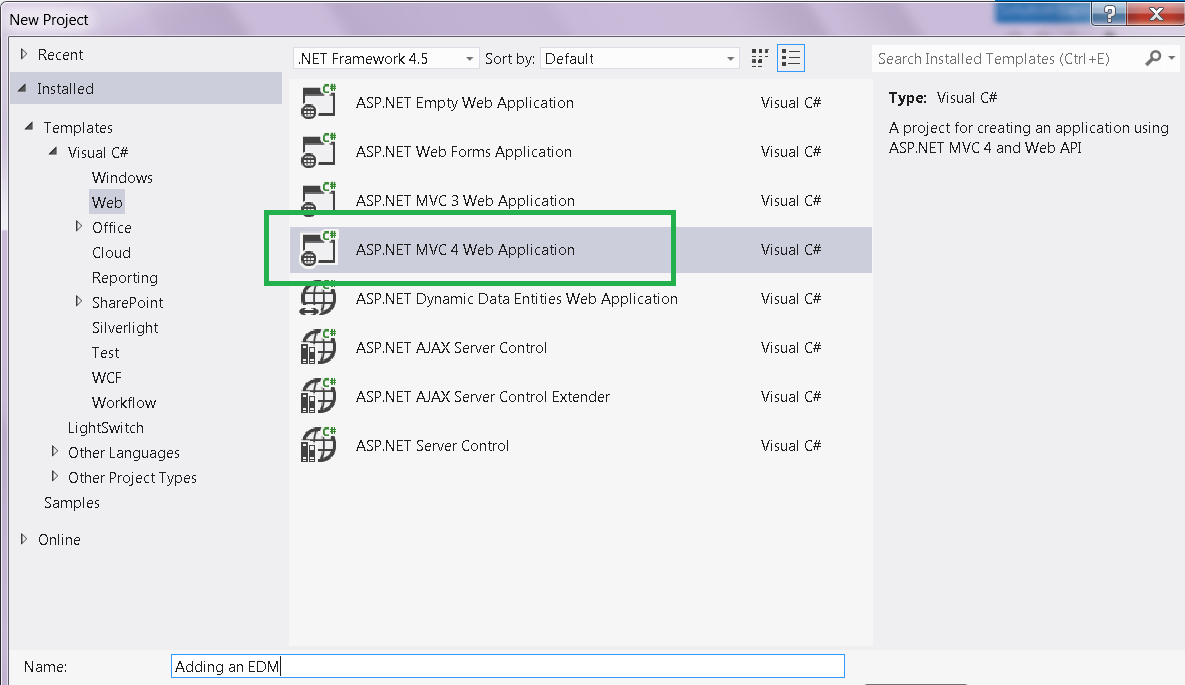
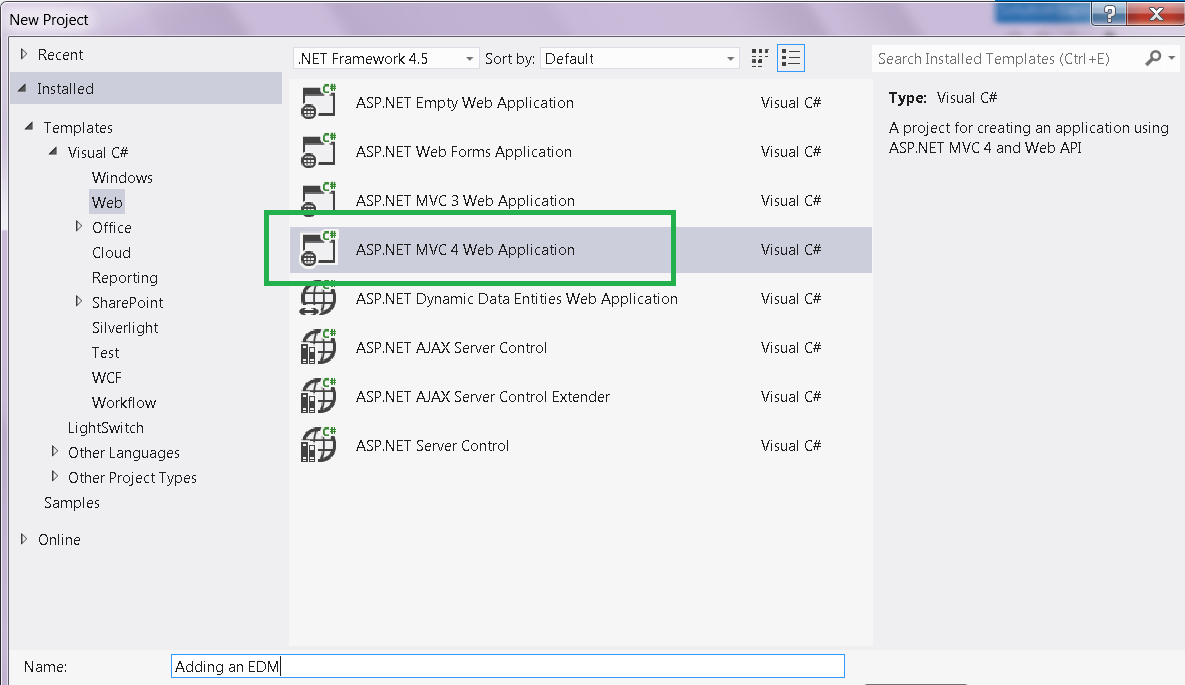
In this tutorial we'll add the Entity Framework's Entity Data Model to an MVC application. Open the Visual Studio and create a new MVC 4 Project:

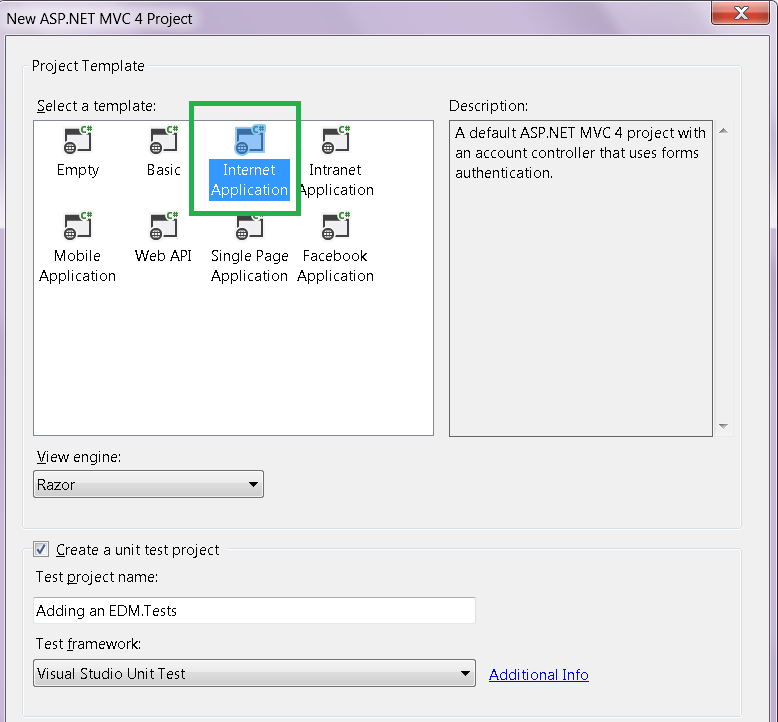
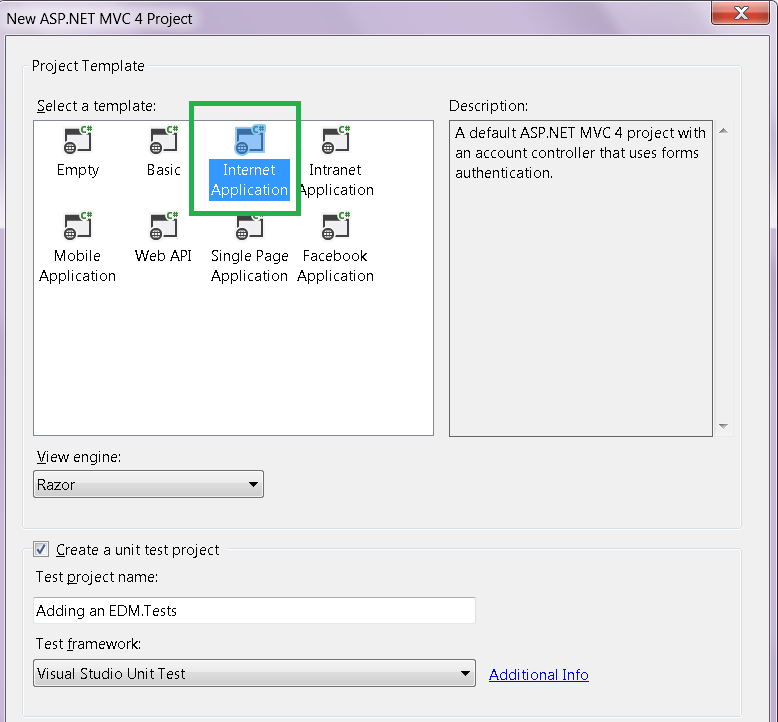
Next select the "Internet Application" template:

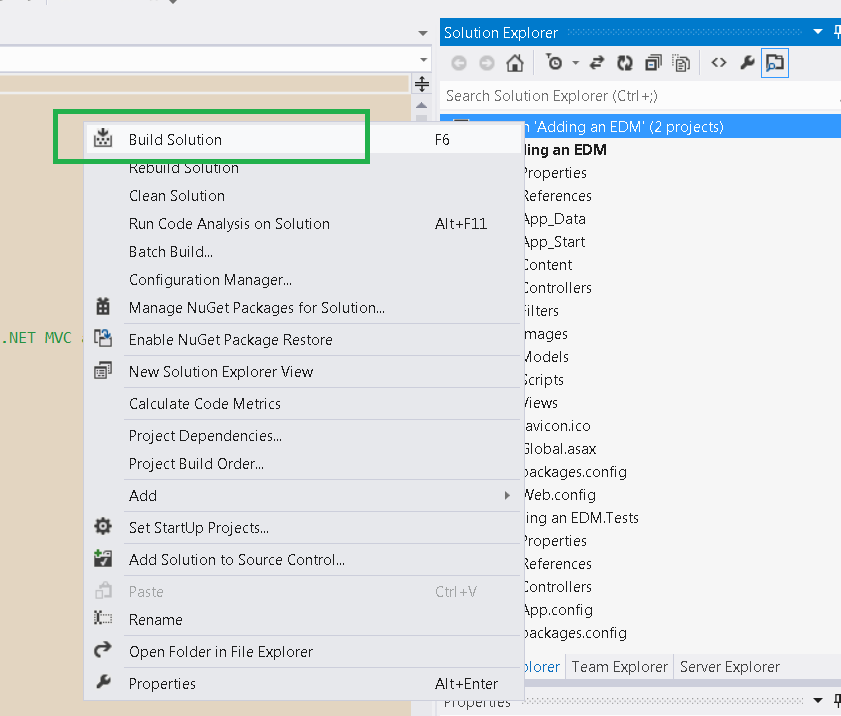
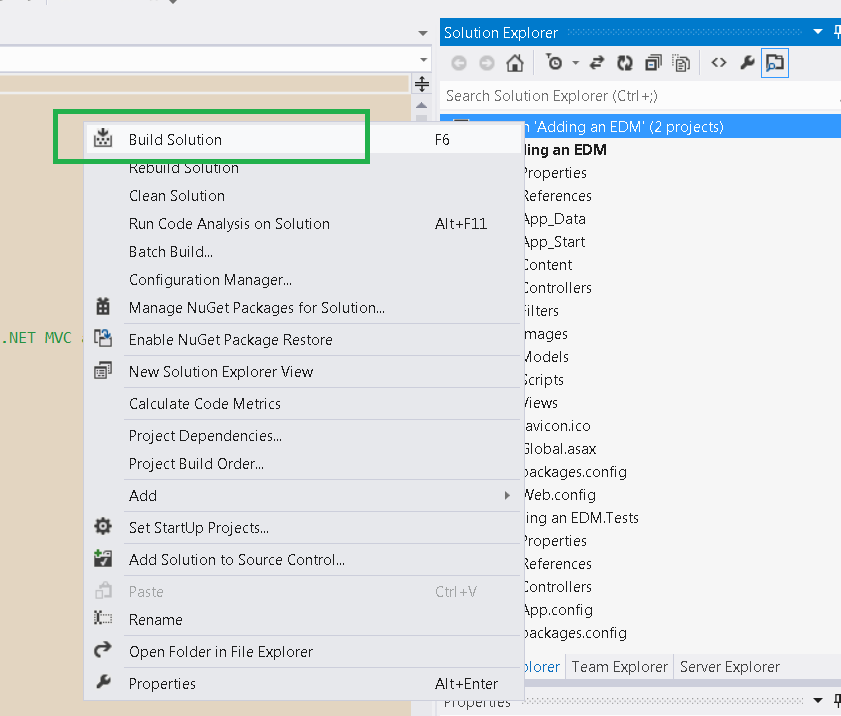
Next, build your project:

Now on the Solutions View, select the Models folder, and add a New Item :
Select "Data" and "Entity Data Model":
Choose the "Generate From Database" option, meaning that the Entity Framework will map the tables you select to classes in your application data domain:
Next, you'll must define a connection to a database where the data is stored:
Press New Connection and select Microsoft SQL Server data source:
Type or select the server which holds the database:
Press "Test Connection" to check if everything's OK:
If the connection to the SQL server is OK, choose the database:
Next, select the tables you want to map to:
The tables are grouped by schemas. Select all you will need:
After finishing, take a look at the new added files to the Model Folder:
Open the EDMX file to see the Entity Model designer:
You got the tables you selected. But, what if later you update your database tables? How does the Entity Data Model GET UPDATED TOO?
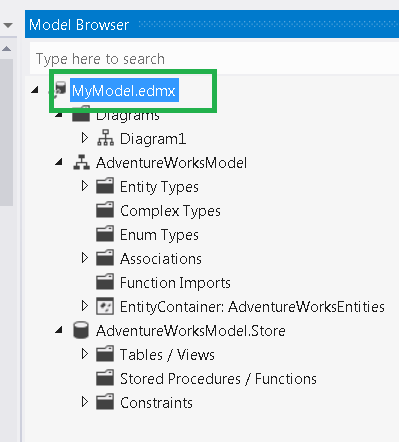
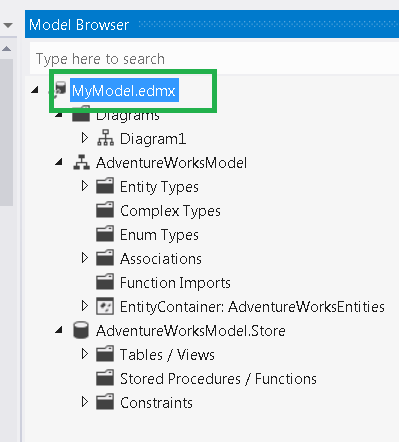
First open the Model Browser:
And focusing on the "MyModel.edmx", click the right button of the mouse and select "Update Model from Database":

Then you'll get the Update Wizard to update it: just be careful on checking the options to ensure the KEYs are added to the Model:
Now, after building again the model, you'll see the POCO (Plain Old Clr Objects) classes automatically created for you by the Entity Framework:
You'll see the types of the fields in each class:
Moreover , if you open the .cs files created, you'll see also the relationships between the entities:
For instance, the StateProvince entity holds a generic collection of Addresses, which represents the 1:N relationship (one-to-many) with the Addresses entity. That means that each StateProvince has a link to MANY Addresses, and so each Address has a StateProvince of its own, as you can see in the Address entity class as follows:
Here in the designer you can see that ONE-TO-MANY relationship in a graphic way:
Well, you have just created an MVC app mapped to a database.
That's all!!
Happy programming.....
The Entity Data Model is implemented by the Entity Framework to map your database to the entities in your application. The Entity Framework is an ORM (Object Relational Mapper) which implements the Active Record Pattern and the Data Mapper Pattern with an approach of giving primordial importance to the application Entities and not to the database objects.
The Active Record Pattern is an software engineering pattern which maps data columns to object fields, and data tables to object classes.
The Data Mapper Pattern is a design pattern which allows the separation between the database and the object Model layers.
In the following picture we can see the designer of the Entity Data Model showing Entities and their relationships:

In this tutorial we'll add the Entity Framework's Entity Data Model to an MVC application. Open the Visual Studio and create a new MVC 4 Project:

Next select the "Internet Application" template:

Next, build your project:

Now on the Solutions View, select the Models folder, and add a New Item :
Select "Data" and "Entity Data Model":
Choose the "Generate From Database" option, meaning that the Entity Framework will map the tables you select to classes in your application data domain:
Next, you'll must define a connection to a database where the data is stored:
Press New Connection and select Microsoft SQL Server data source:
Type or select the server which holds the database:
Press "Test Connection" to check if everything's OK:
If the connection to the SQL server is OK, choose the database:
Next, select the tables you want to map to:
The tables are grouped by schemas. Select all you will need:
After finishing, take a look at the new added files to the Model Folder:
Open the EDMX file to see the Entity Model designer:
You got the tables you selected. But, what if later you update your database tables? How does the Entity Data Model GET UPDATED TOO?
First open the Model Browser:
And focusing on the "MyModel.edmx", click the right button of the mouse and select "Update Model from Database":

Then you'll get the Update Wizard to update it: just be careful on checking the options to ensure the KEYs are added to the Model:
Now, after building again the model, you'll see the POCO (Plain Old Clr Objects) classes automatically created for you by the Entity Framework:
You'll see the types of the fields in each class:
Moreover , if you open the .cs files created, you'll see also the relationships between the entities:
For instance, the StateProvince entity holds a generic collection of Addresses, which represents the 1:N relationship (one-to-many) with the Addresses entity. That means that each StateProvince has a link to MANY Addresses, and so each Address has a StateProvince of its own, as you can see in the Address entity class as follows:
Here in the designer you can see that ONE-TO-MANY relationship in a graphic way:
Well, you have just created an MVC app mapped to a database.
That's all!!
Happy programming.....
כתב: כרמל שוורצמן


















No comments:
Post a Comment